
Tag: interfaceDesign
Figma checklists
Figma Checklists (https://lnkd.in/enncAgGr), a wonderful little project with actionable guidelines to deliver better quality of Figma components — from layers and layout to properties, style and testing. Suggestions are welcome! Kindly put together and maintained by Javier Cuello. 🙏🏾
Useful resources:
Figma Cheat Sheet For Developers, by Christian Reichart
https://lnkd.in/eghBjrAD
Figma Keyboard Shortcuts Cheatsheet, by Shirley, Xinling Wang
Preview: https://lnkd.in/e2NQxbZd
High resolution PDFs: https://lnkd.in/eeMB74-p
How To Clean Up A Messy Figma File, by yours truly
https://lnkd.in/eFciDnwe
Vitaly Friedman on LinkedIn
Guide To Designing For Mobile (iOS)
A Comprehensive Guide To Designing For Mobile (iOS) (https://lnkd.in/epZiVGnm), a fantastic (!) reference for layout, grid, colors, typography, iconography, components and transitions — all in one single place. Kindly put together and maintained by Anastasia Prokhorova and Vladislav Prokhorov. 👏🏽
Useful resources:
Modern iOS Navigation Patterns, by Frank Rausch
https://lnkd.in/e2Bv23Cm
Layout Grid in Mobile App Design, by Andrii Zhulidin 👽🇺🇦?
https://lnkd.in/di48XZ8C
iOS17 and iPadOS 17 Figma kit, by Apple
https://lnkd.in/eY36CT2P
iOS 17 UI Kit · Variables, by Kevin L.
https://lnkd.in/eeVF-U-e
Mobile Usability: Tap Target Sizes Cheatsheet, by yours truly
https://lnkd.in/ePuc3mbJ
Touch Design for Mobile Interfaces (Book), by Steven Hoober
https://lnkd.in/e4zAjWSX
Vitaly Friedman on LinkedIn
Fix a broken colour palette
How We Fixed Skyscanner’s Broken Color Palette (https://lnkd.in/erqd-yCX), a practical case study on how the Skyscanner team fixed their color palette — along with process, naming, testing and explorations to get there. Neatly put together by Adam Wilson.
✅ Set your base colors: primary, secondary and UI states.
✅ Define core color pairings and extended pairings.
✅ Choose product-specific colors, gradients, patterns.
✅ 4 color groups: neutral, white text, black text, yellow/orange.
🚫 Avoid poetic names: they are difficult to remember and refer to.
✅ Mix black and grey with primary color for a better design fit.
✅ Choose a night color that is slightly lighter than black.
✅ Your colors will need to appear on different backgrounds.
✅ Create color sets with transparency for such cases.
✅ Create tints based on the color contrast against black.
✅ Create shades based on the color contrast against white.
✅ Test for color contrast, colorweakness, colorblindness early.
✅ Double-check the dark yellow problem in your palette.
🌱 Useful resources:
How To Design A Color Palette For Design Systems, by Alex Baranov
https://lnkd.in/epJkT252
How To Set Up Color in Design Systems, by Nathan Curtis
https://lnkd.in/e48aJaGb
How To Create An Accessible Color Palette, by Stéphanie Walter
https://lnkd.in/eUnSTYSM
The “Dark Yellow Problem” In Color Palettes
https://lnkd.in/eS7YqfCf
🪴 Useful case studies
Contentful: https://lnkd.in/e66Rw85K, by Fabian Schultz
Goldman Sachs: https://lnkd.in/e8JQsqnq
Modern Health: https://lnkd.in/ez7xM5xt, by Brian Cleveland
Stripe: https://lnkd.in/enaXpWvD, by Daryl Koopersmith, Wilson Miner
Wise: https://lnkd.in/eyv8Qh7r, by Stephanie S.
Wish: https://lnkd.in/eGYGa7PK, by Taamannae Taabassum
🍭 Color Palette Generators
Accessible Palette Generator: https://lnkd.in/ejkpyWqZ
Figma Color Palettes: https://lnkd.in/et2zeUjX
Contrast Grid: https://lnkd.in/e6sENdRW
Leonardo: https://leonardocolor.io/
ABC: https://lnkd.in/e7QHC2gx
Stark Figma plugin: https://www.getstark.co/
Primer Prism: https://lnkd.in/ekpTmkkM
Colorbox: https://colorbox.io/
Naming colors: https://lnkd.in/e6jJzRdW
OKLCH Color Converter: https://lnkd.in/esP29Jyj
———————-
Vitaly Friedman on LinkedIn
Designing better Accordions
With usability guidelines and design considerations for better expand/collapse ↓
✅ Accordions help manage complexity, one level at a time.
✅ Show key details first, secondary details on request.
✅ We use it to show an overview and support quick jumps.
🤔 But content within accordions has poor discoverability.
🚫 Don’t use it for content that all/most users need to see.
🚫 Don’t mix different actions for icons and text labels.
✅ Keep entire accordion panel clickable, with 1 single action.
✅ If needed, add a category link within expanded sections.
✅ Help users trigger all sections at once (expand/collapse all).
✅ Allow users to expand multiple accordion sections at once.
✅ Support keyboard tabbing, focus, state change (Enter/Space).
✅ Prefer caret/chevron pointing down ▼ to indicate expansion.
✅ Map icons with the direction of expansion (▼ → ▲, ⊕ → ⊖).
✅ Make icons large enough to avoid mistaps (min 44×44px).
✅ Keep them at exactly the same spot before/after expansion.
🚫 Users often don’t expect right arrow (→) to open a new page.
🚫 Don’t use split buttons for navigation menus.
🚫 Don’t scroll content inside of an individual panel.
🚫 Don’t scroll users automatically upon expansion.
🚫 Don’t keep the state of accordions on page refresh.
Accordion is a reliable workhorse of every UI. But it also has its downsides. Accordions hide content from users. Users want to see many sections open at once, yet with large and nested accordions, they often get lost and refresh the page. So it’s best to default to closed state for all sections, especially on mobile.
And: thoroughly test your accordions. Underlines indicate links, but not expansion. Arrows ↓↑ are perceived as scrolling or sorting. Plus ⊕ is the most ambiguous icon, meaning everything from increasing count to adding to cart. You might be surprised just how poorly seemingly obvious design works.
And when in doubt, use a downward-facing caret icon — it’s the safest bet.
Useful resources:
Accordion Icons (Study), by Page Laubheimer, Raluca Budiu
https://lnkd.in/d8fCpTz9
Designing The Perfect Accordion, by yours truly Vitaly Friedman
https://lnkd.in/eyRfgq5C
Testing Accordion Menu Designs & Iconography, by Viget
https://lnkd.in/eKvphZDh
Accordion Guidelines, by Tess Gadd
https://lnkd.in/e5M2VbHd
Design Better Accordions, by Andrew Coyle
https://lnkd.in/epqEEmax
How To Build An Accessible Accordion, by Heydon Pickering
https://lnkd.in/epvZHSVK
Always Collapse Accordion Steps Into Summaries, by Edward Scott
https://lnkd.in/eu_Q5PDA
Accordions in Design Systems
All: https://lnkd.in/emXxf8Y4
BBC: https://lnkd.in/eZdg99aW
Carbon: https://lnkd.in/g-eiwMb3
City of Helsinki: https://lnkd.in/eTJk_HAt
City of Ontario: https://lnkd.in/efuF3BFx
Goldman Sachs: https://lnkd.in/g_Cxnayz
Gov.uk: https://lnkd.in/gSgA76N3
NHS: https://lnkd.in/ex5mdtWR
Not all accordions have to look as displayed on the image, of course. We can safely place icons both on the left and on the right. However, with icons on the right, users tap/click more on the icon, not the label, so it’s best to keep them large.
Avoid nested accordions if you can, but if you must, use indentation. And consider alternative designs as well: e.g. a zick-zack pattern for a large vertical expansion as it’s done on Ruter journey planner from Norway (https://ruter.no/en/journey-planner/).

Vitaly Friedman on LinkedIn
Designing complex data tables
How To Design Complex Data Tables (https://lnkd.in/eWSZqHWt), a comprehensive illustrated guide on how to architect a complex table, along with all its features, states and accessories. Kindly put together by Slava Shestopalov.
✅ Start with observing, collecting and prioritizing user needs.
✅ Define complex functionality (drag-n-drop, resizing, reshuffling).
✅ Define editing logic/permissions (read-only, comment-only, editable).
✅ Define filtering, sorting and customization features.
✅ Set default values, presets and templates.
✅ Define different types of table cells that you need.
✅ Decide on truncation, wrapping, stretching and resizing rules.
✅ Consider validation behavior and how you will display errors.
✅ Draw a table tree diagram that covers all needed features.
🚫 Some tables require very long technical titles or localization.
✅ Stress test your design with very long and very short titles.
✅ Consider compact, comfortable and condensed modes.
🚫 Avoid row hover actions: they often cause errors and rage clicks.
✅ Use a standalone button, or few buttons, on each row instead.
✅ On mobile, consider turning rows into expandable cards.
✅ Always add an option to show/hide columns on mobile.
✅ Allow users to switch between cards and table views.
✅ Make sure that clickable areas are at least 44×44px in size.
Useful resources:
Complex Data Table Features Tree, by Slava Shestopalov
https://lnkd.in/e2jEYrJX
Advanced Data Grids and Tables, by Goldman Sachs
Data grid: https://lnkd.in/eYSAJCAz
Grids & Tables Patterns: https://lnkd.in/eYMQbqN4
Carbon Design System: Data Table
https://lnkd.in/erhKCWah
U.S. Web Design System: Complex Tables
https://lnkd.in/ejAuT8bH
NordHealth Design System: Complex Tables
https://lnkd.in/e6QCnQHQ
Designing Tables for Reusability, by Ada Rafalowicz, Havana Nguyen
https://lnkd.in/eM94bRnq
Complex Tables Design Patterns, by Andrew Coyle
https://lnkd.in/equQicQz
Column customization: https://lnkd.in/eMkEMfTu
How Screen Readers Navigate Data Tables, by Léonie Watson
https://lnkd.in/eCQRrz6c
Designing A Complex Table for Mobile Consumption, by Joe Winter
https://lnkd.in/eeKVfKR5
Enterprise UX: Data Tables, by Stéphanie Walter
https://lnkd.in/erDycsH9
From: Vitaly Friedman on LinkedIn
Design Patterns For… Almost Everything
UI components and design patterns, from dashboards and design systems to data visualization and presentation decks — all in one single post, from my bookmarks ↓
– All interface components: https://component.gallery, by Iain Bean
– AI design patterns: https://lnkd.in/eshEKYiv (currently down)
– Book covers: https://lnkd.in/dtCh_5Qk, by Ben Pieratt, Eric Jacobsen
– Covers/CV: https://lnkd.in/eAJ5vqup
– Dark Mode: https://lnkd.in/eqUdi_yy, by Cai Cardenas
– Dashboards: https://lnkd.in/ed6Rr_sC, by Benjamin Bach
– Data visualization: https://lnkd.in/eJvViEaa, by Yan Holtz
– Deceptive patterns to avoid: https://lnkd.in/eYW9WGTk, by Harry Brignull, Mark Leiser, Cristiana Santos, Kosha Doshi
– Design concepts: https://lnkd.in/ebAp9Sb8, by Maggie Appleton
– Design systems: https://lnkd.in/eXXZMx3D, by Josh Cusick
– Email: https://emaillove.com, by Andrew King
– Ethical design: https://humanebydesign.com, by Jon Yablonski
– Fonts: https://fontsinuse.com, by Florian Hardwig
– Footers: https://www.footer.design, by Benten Woodring, Matt Cram, Devin Fountain, Fons Mans
– Games: https://lnkd.in/eYcrRY45
– Hover states: https://www.hoverstat.es, by Mike Guppy, Daniel Powell
– In-house branding: https://lnkd.in/ey_b9nwB
– Little details: https://lnkd.in/eGZ6vn-7, by Floris Dekker
– Localization: https://lnkd.in/eaySNFGa, by James Offer
– Logos: https://www.logggos.club/
– Maps: https://lnkd.in/e6rTSZh8, by Michael Gaigg
– Marketing and copywriting: https://swiped.co/
– One page designs: https://onepagelove.com, by Rob Hope
– Open Graph images: https://lnkd.in/evkF5Qmv
– Patterns and textures: https://patternclub.io, by BriefBox
– Personal sites: https://personalsit.es
– Presentation decks: https://deck.gallery, by Muharrem Ş.
– Privacy: https://lnkd.in/emCkmNVi, by Michael Colesky, Jaap-Henk Hoepman et al.
– Respectful design: https://lnkd.in/e93JH78P
– Sustainability: https://lowwwcarbon.com, by Nick Lewis
– Spatial design: https://lnkd.in/enDUkrVW, by Arun Venkatesan
– Video reels: https://www.showreelz.com, by Ales Nesetril
– Visual design: https://lnkd.in/eZMgjuGY, by Veerle Pieters
– Visual identity: https://lnkd.in/eMrBJ-Ye, by Sahkyo
– Whimsical websites: https://whimsical.club, by Max Böck
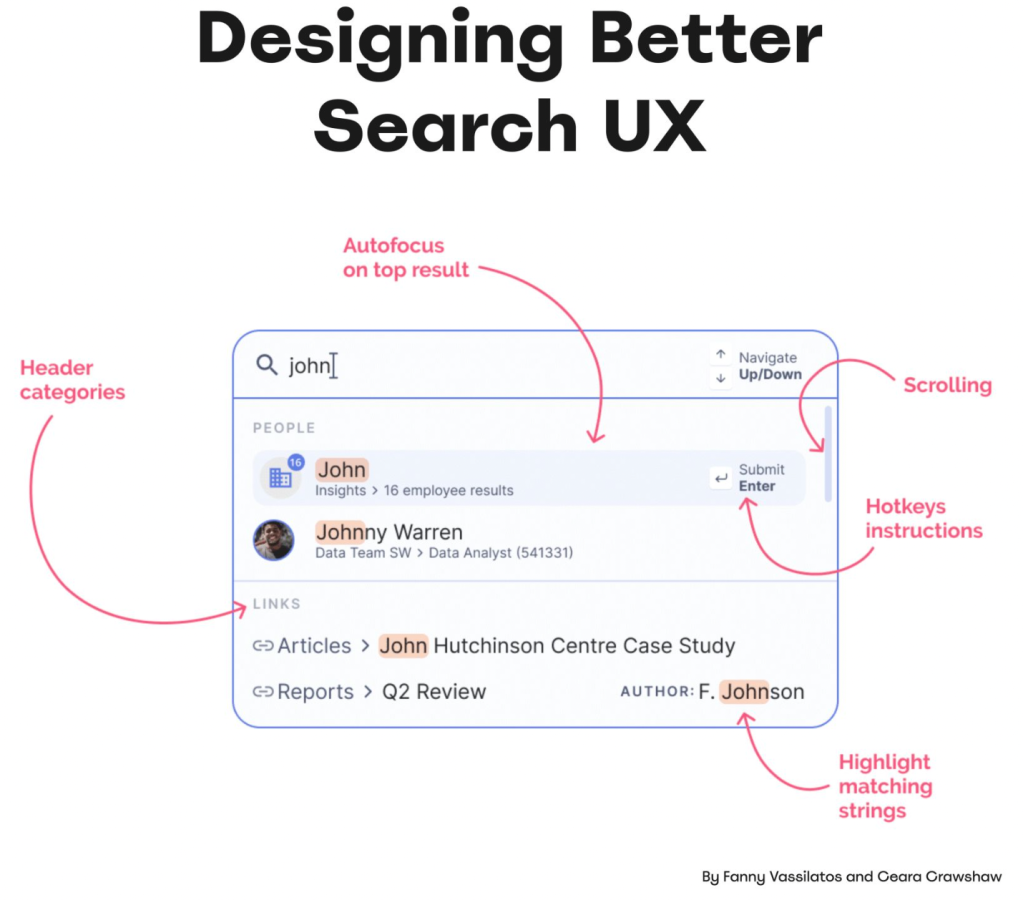
Design better search
Designing Better Search UX. How users search, where they click, design patterns and UX guidelines on designing better search.
🚫 Users don’t always explore results sequentially (pinball pattern).
✅ Top search result often gets around 30% of all clicks.
✅ Top 3 search results get around 60% of all clicks.
✅ Results near the top have 10–20% chance of a click.
✅ Results near the top have 40–80% chance of being seen.
✅ Relentlessly focus on the quality of top 3 results for top 100 queries.
✅ Scoped search gets better results faster, but users often overlook it.
✅ Search box width: >60 chars (desktop), 45 chars on mobile.
✅ Good title length is <60 characters, desc <160 characters.
✅ Display at least 3 search results without scrolling.
🚫 Avoid any scrollbars in search suggestions.
✅ Start showing search suggestions on focus.
✅ Limit suggestions: <10 on desktop, <8 on mobile.
✅ Add relevant filters/scope suggestions in autocomplete.
✅ Allow expert users to customize details in search results.
🚫 Don’t hide search behind an icon if you want more searches.
✅ Show relevant filters above results to boost relevancy.
✅ Search quality always depends on the quality of metadata.
✅ Search must be actively managed by editorial/technical experts.
✅ More people been to Mount Everest than page 10 of Google’s search results (via Gerry McGovern).
Whenever you can, replace a standalone search icon with a visible search box. If we display a search box by default, we should expect a significant increase in searches. So if you’d like your users to search more, then it’s a good idea to always show the search box, prominently.
In search results, highlight visited search results to avoid mistakes. Support keyboard navigation in autocomplete and results. Track the quality of top 100 search queries by mapping editorial recommendations against current results, repeatedly. Choose carefully displayed details for each search result, and allow users to sort by them.
And most importantly, invest in cleaning up metadata. A new search engine won’t improve search results if the data is poorly organized, has plenty of duplications, misspellings and outdated content. Clean up, delete, re-index.
Good search can dramatically improve task completion. Make it a priority and you will be surprised how impactful it can be — even without touching anything else in the entire product.

Useful resources
Search UX Best Practices, by Fanny Vassilatos and Ceara Crawshaw
https://lnkd.in/eNnn7nHd
Replace Search Icon With Search Box, by Luke Wroblewski
https://lnkd.in/eAhDpkQr
The Pinball Pattern, by Kate Moran, Cami Goray
https://lnkd.in/eJaGZzgk
Scoped Search: Dangerous, but Sometimes Useful, by Katie Sherwin
https://lnkd.in/egwNsSQX
Design Patterns for Autocomplete, by Edward Scott
https://lnkd.in/evSAtmF9
Types of animations
To create good motion it is necessary to be conscious of the types of affine transformations available in the UI motion:
- Translation – changing view position in X or Y axis
- Scaling – changing the scale of objects width, height or both
- Rotation – rotating object around X, Y or even Z axis
There is also a possibility to change opacity (alpha property) and color of an object.
The combination of these types may give outstanding results. Your specification has to include a description of the transformation type.
Motion Design Specs – How to Present Animations and Interactions to Developers
Customised aggregation of cards / tiles
The (customised) aggregation (of tiles on a page) depends on:
- The person consuming the content and their interests, preferences, behaviour.
- Their location and environmental context.
- Their friends’ interests, preferences and behaviour.
- The targeting advertising eco-system.
Cards are fast becoming the best design pattern for mobile devices
